Showing top 0 results 0 results found
Showing top 0 results 0 results found

Let’s say you’re running a marketing agency or you’re a sales consultant ready to take off in the e-commerce business. Or you may already have a career in marketing and you need to start creating simple websites for your customers.
Building a web page may feel like a daunting task that requires at least some programming skills. So, how do you even start?
In this post, I’ll guide you through steps you should take to pick the best website builder and review 11 of the platforms you may use.
What’s important, most of them are WYSIWYG (What-You-See-Is-What-You-Get) platforms where you move various elements using a drag-and-drop editor, so you don’t need to learn how to code before you start creating. Hopefully, my list will help you pick the best website builder without any effort.
5 steps to finding the best website builder
Step #1 Look for inspiration
I’m quite sure that you have a list of websites you keep coming back to. Which of their features have you been enjoying using the most? Which of those would you like to have on your site? What sections would it be useful to have?
You can also checklists of inspirational websites online. Whenever I need to a fresh perspective, I always visit award pages like Awwwards and Webby Awards where you'll find links to the best-designed sites. Once I had a look at these, I come back to the drawing board feeling inspired and full of ideas.
It may also happen that you have a list of websites (be it blogs or e-commerce stores) that you find inspiring. The design and copy speak to you, and that’s what you’d like to aim for your website to feel like.
Now, is there any way you could check what technology and website builder this site is using? The short answer to this question is: yes, there is!
How to check which platform is a website built on?
There at least few tools you could use for that, but here are some of those I’ve found most useful:
- isitwp.com
- Builtwith.com
- WhatRuns.com (Chrome add-on)
- Wappalyzer (Chrome add-on)
What you’ll get with these is a list of technologies and assets, including widgets, CMS, programming frameworks, and fonts employed to create a specific website.
To give you an example, this is what happened when I’ve tried ‘spying’ on Neil Patel’s page:

See this list on the right side? This is where you can check which of the tools are used at neilpatel.com. I won’t encourage you to copy it to the last detail, but at least you can get inspiration and hints on where you may start with your own website.
Step #2 Make a list of desirable features
Start by making a list of features that will be needed on your website. Remember to keep your web page design simple and add new sections only if there are crucial for your business.
This is also the right moment to start sketching your ideal website. You can use online mockup tools for that too, but a good ol’ pen and paper will be sufficient as well. Get creative with your design and remember to include all elements from your list in the layout.
Step #3 Check what your options are
Now, it's time to research the best website builder. Which of the website platforms allow for the features you’d like to involve on your page? What’s your budget? What would be your website’s primary goal (driving more leads, generating traffic, etc.)?
To make it a bit easier for you, here’s a list of 11 website builders you may consider:

Pros: There are over 280 templates to choose from, and you can code your own too. Wix also offers tons of widgets and apps you can add on to your website, so if you ever need to create a survey, include a Google map, or give your page an e-commerce spin by adding a shopping cart, you’re covered.
Cons: Currently Wix doesn’t offer a possibility to switch between different templates, so it makes a redesign process problematic (unless you’ve created your page using their Artificial Design Intelligence feature which arranges a website for you after you’ve answered a few questions).
Pricing: Wix is free if you’re ok with having Wix ads on your website and don’t need to have your domain. Paid plans start at $5 a month.

Pros: Squarespace markets itself as the most beginner-friendly website builder, and I have to admit that it is very easy to use. The drag-and-drop editor allows you to create your page in a few minutes and there are hundreds of templates and built-in tools for you to choose from, including a logotype creator and a custom CSS editor.
Cons: The layout of the editor can be too minimalistic at times, so you may need some time to get used to it (I know I did!). Fortunately, you can always use their video walkthroughs where all elements are shown and explained.
Pricing: Personal plan costs $16 a month (or $12 monthly if you’re billed yearly) and a business one is $26 a month (or $18 in a year plan). The difference between the two is all in small perks in the business plan, including an announcement bar you can add to your website and a $100 Google Ads credit.

Pros: With GoDaddy’s website builder, you can create a fully mobile-optimized web page in a matter of minutes. There are also over 300 templates available, so your possibilities are almost endless here. There’s also a built-in SEO Wizard that will help you optimize content on your website.
Cons: The platform is not great for anyone who’d like to use content marketing to promote their website as there’s no option to host a blog at one of your subdomains. You also can’t create multilingual websites on this platform, so if you need to create a web page in languages other than English, GoDaddy may not be the best website builder for you.
Pricing: Paid plans start at $4.99 a month billed annually with a free 30-day trial.

Pros: One of the most impressive perks of using Wordpress as your website builder of choice is its community. Thanks to this platform being open-source, people can create endless number of plugins and trust me, they do! For almost anything you can think of, there’s already an easy-to-apply add-on that you can put on your website in a couple of minutes. Wordpress is exceptionally blogging-friendly too.
Cons: Most tools are accessible, but if you want to customize your website, you need to learn at least some CSS. You also need to remember about updating your Wordpress version on a regular basis and backing up your content.
Pricing: Free, paid plans with more advanced features start at $3.75 a month billed yearly.

Pros: Another easy-to-use website platform. It integrates with over 200 apps and has a lot of beautiful themes to choose from. What’s more, with Weebly native app you can edit your blog or website from any device.
Cons: The possibilities of Weebly’s drag-and-drop editor are quite limited, so you may not be able to include all elements from your dream website list on your page. This - of course - changes if you know at least a bit of HTML/CSS.
Pricing: There’s a basic plan available for free (with Weebly subdomain though), and the paid ones start at $4 a month (paid annually).

Pros: Voog is especially great if you need a multilingual page. Although other website builders offer this option too, this platform makes it easy to introduce, and you don’t need to create subdomains or go through multiple steps to do it. It also has built-in SEO support along with a recently released orders management system perfect for online stores.
Cons: One of the disadvantages of Voog is the fact that there are not that many templates to choose from. There are only 15 of these - on the plus side, all are beautifully made and fully responsive on mobile. There’s also not a lot of integrations to pick from.
Pricing: First 30 days free, then you can go for a Standard (€8 a month or €6 if you choose to be billed annually), Plus (€14/€10) or a Premium plan (€50/€39).

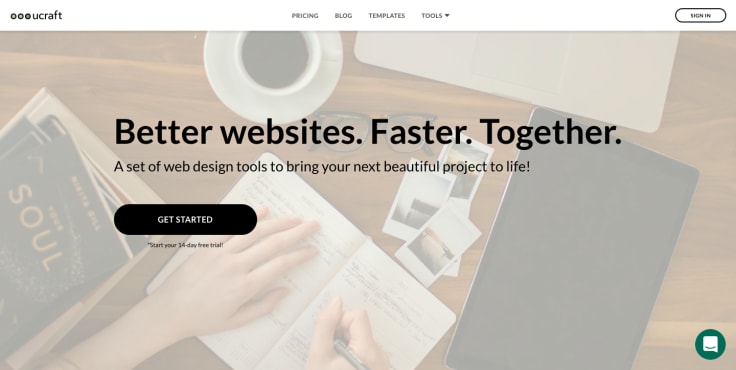
Pros: Ucraft’s simple yet effective website editor smoothly takes you through the process of creating your page. The layout feels intuitive, and you are guided through each and every step of the process, so you can be sure not to miss any features.
Cons: Although it has an in-built logo maker, the options are quite limited when it comes to designing your logotype. There are also not that many templates available in this builder, so you may need to custom the one that you chose quite a bit before it fits your needs.
Pricing: You can create one landing page free of charge; otherwise it’s $8 a month (or $13 for an e-commerce version).

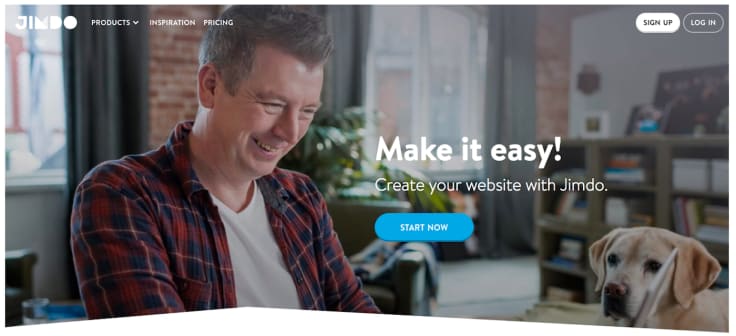
Pros: Similarly to Wix’s ADI, Jimdo offers a website editor called Dolphin where you enter few details about your business, and you get a ready-to-use, personalized website. For more advanced users (and those who love customizing), they offer a Creator tool where you can start with a template (blog and e-commerce page included) and gradually build it up to meet your needs.
Cons: There’s a very limited number of templates available and not all of them are fully customizable, so you may need quite a few workarounds to create your ideal website.
Pricing: Free with Jimdo’s subdomain. Paid plans start at $7.50 billed annually (hosting is included for the first year only, then it’s $20 a year).

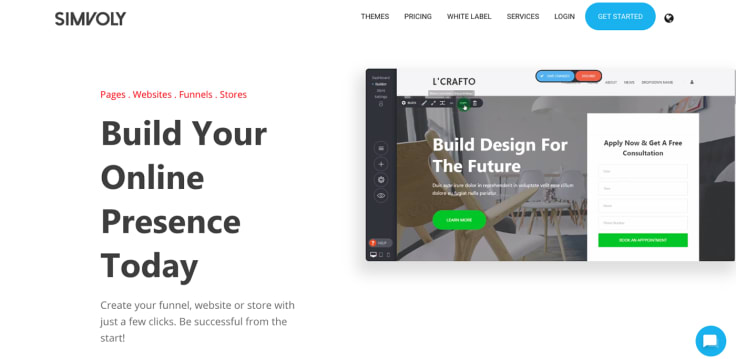
Pros: Simvoly will be perfect for you if you need a simple brochure website with 4-5 pages and you want to use a truly no-frills editor. You also don’t need to worry about backups and security as you do with some of the website builders from the list above.
Cons: There’s no free account, but you can test Simvoly out without payment for 14 days. Its simplicity also means that it can be limiting to you, especially if you need advanced e-commerce tools and add-ons.
Pricing: Paid plans start at $7 month-to-month (or $5 billed annually).

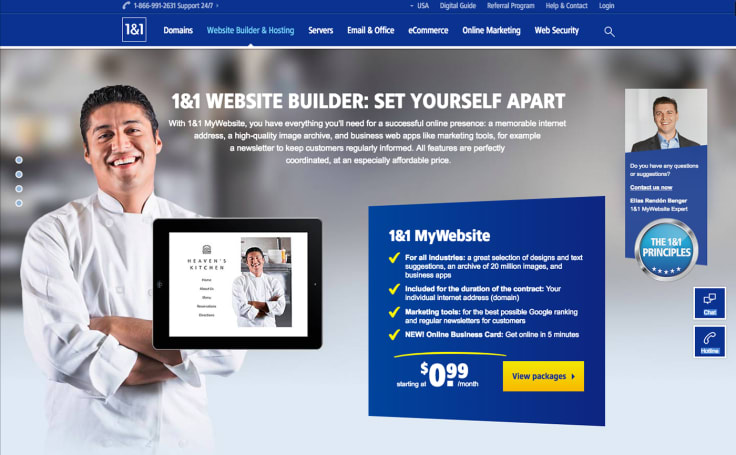
Pros: With prices starting at $0.99 a month for the first year, 1-and-1 Website Builder is probably the most affordable paid platform on the market, especially for people who are just starting their own business. Even the Basic Plan includes a domain so that you can have your page up and running in less than 5 minutes. There’s also an option save your website backups, and it is fairly easy to migrate your content from a different website builder.
Cons: You can test this tool out before registering for a paid version, so you can’t check it before you commit. The pre-written content you can use on your page is industry-specific, so unless you customize it on your own, it can hurt your SEO rankings. Some of their templates have an outdated feel but bear in mind that you can personalize them to a great extent.
Pricing: As I’ve mentioned, plans start at $0.99 a month for the first year, and there are quite a few options to choose from (including the one with 50% discounted RankingCoach PRO feature to help you optimize SEO on your website and succeed with Google Ads).

Pros: Built with freelance developers and designers in mind, Webflow aims to fill the gap between drag-and-drop editors and the ones that require you to have at least basic coding skills. What makes it truly different though is the fact that it has inbuilt animation maker that allows you to create (or choose from) assets that turn your website into an interactive platform.
Cons: The editor itself is quite complicated, so unless you’re a designer or web developer used to working with graphic design tools such as Adobe Photoshop or a console, it may take some time to learn how to move through it. Once you’re past that stage though, you start to appreciate how functional Webflow is.
Pricing: You get a forever free starting pack where you can build two websites (hosting is not included though). Basic (hosting only) plans start at $12 per month (billed annually).
Step #4 Test these out
At this stage, I highly recommend signing up for at least few website platforms that look appealing to you and checking if their flow is intuitive and easy to follow.
Make sure that the tool you’ve picked will allow you to redesign or add new features (including widgets and apps) to your website.
It’s also a good idea to reach out to their customer support to see how quickly they respond and if their replies are helpful. That’s what you’ll rely on in case of any website/hosting issues, and it’s important to make sure that you’re covered.
Step #5 You’re good to go!
Yay! Now that you've picked the best website builder for your business, you can finally start working on the final layout and copy. While writing the latter is whole another story, I will leave you with these copy tips from Matt Olpinski. You can also check this guide to writing compelling headlines and this post on killer call-to-action copy - both are written by my colleague, Kasia Perzynska.
You’ve got all of these planned and ready to be put into action?
Happy building!
Over to you
What’s the best website builder in your opinion? Which features are still missing on those platforms? I’d love to discuss the topic of picking the best website builder in the comments below or on Twitter.