Showing top 0 results 0 results found
Showing top 0 results 0 results found

When applied strategically, website personalization can serve as a powerful tool for driving leads and increasing your retention rate. Data shows that ‘92% of marketers and executives believe in the value of personalization, with very few disinterested in the idea or notion of its importance’.
If you’re one of these people, you may be asking yourself:
‘So, where do I start?’
What is website personalization?
Website personalization is a practice of adjusting elements of a website based on unique visitor parameters. It could be anything from showing visitors content related on their shopping history on ecommerce websites or displaying testimonials based on the traffic source.
The purpose behind all of that is to create experiences tailored to each visitor’s needs. These should result in higher conversion rates, no matter if you define them as the increase in sales or gaining new users for your product.
What's important, website personalization techniques are here not only to help you with your short-term conversion campaigns. They also allow you to build a website user loyalty in the long run.
And while it all sounds feasible, ‘only 17% of companies across the globe currently have personalization baked into the DNA of their business strategy’, according to personalization research conducted by DynamicYield.
In today’s article, I will discuss website personalization best practices, show you examples, and explore tools to make it all a bit easier for you.
Let’s dive in.
How to start using website personalization
We'll explore some of the practical aspects of website personalization and the rules for making it work first.
Best practice #1
I would say that the first and most important rule of website personalization is: don’t overdo it. According to the research conducted by Hubspot, 79% of people already feel like they’re being stalked by ads.
Therefore, if you apply any personalization to your website, make sure it feels natural.
The question you should be asking yourself is: would I be feeling comfortable doing it in person?
If the answer is ‘no,’ then you should rethink your personalization strategy.
Best practice #2
Start by really getting to know your website visitors. Where are they coming from to your site? Who are they? What content would they benefit from? Drafting these personas and digging into your data will help you optimize your website.
Let’s assume you’re promoting your newly-released product on Product Hunt. Once the user clicks on the ‘Website’ buttons, you could greet them with a personalized message and a product discount.
Or if you’re running an ecommerce business online, you could offer personalized recommendations to your website visitors based on their previous searches or their browsing history.
These could include promoting products that would complement the product that the visitor bought earlier or resurfacing the product they looked for a while ago, right on their landing page.
Best practice #3
Next, before you start digging into third-party data, take a deep look at your resources you could leverage in your personalization campaigns. The questions you may ask yourself here are:
- What devices are your visitors using?
- Where in the world are they located?
This way, you can optimize your website based on the type of device (i.e. prompting them to download your app if they’re on mobile), geographic location (displaying localized offers), IP address (i.e. including a ‘Hey, Google!’ if you know that they’re at the company’s offices right now), or time of the day (showing ‘Can’t sleep?’ header if they’re visiting late at night or early in the morning). There’s almost no limit to what you can do.
One thing to keep in mind here is that our ultimate goal should always be simplifying your website visitors and users' experience. Aim to remove unnecessary elements from your site, instead of piling on new ones.
Best practice #4
This practice is often overlooked, but it’s essential if you want to build trust with your audience. Make sure that before you start collecting data and targeting your website visitors with tailored messages, you inform them that you will be doing so. It’s especially important if you’re running an EU-based company or have visitors from the EU due to GDPR laws.
My advice here would be to keep it simple. Be informative and specific about how and why you’re collecting visitor data but don’t overbear the visitor with information. I really like this example from the British newspaper and news platform, the Guardian:

The bar has just enough information for you to agree and all links if you’d like to collect more information before you press the ‘OK’ button.
Examples of website personalization
Once we’ve got the basics covered, we’ll take a look at the examples of great website personalization. Check what you can learn from the companies below.
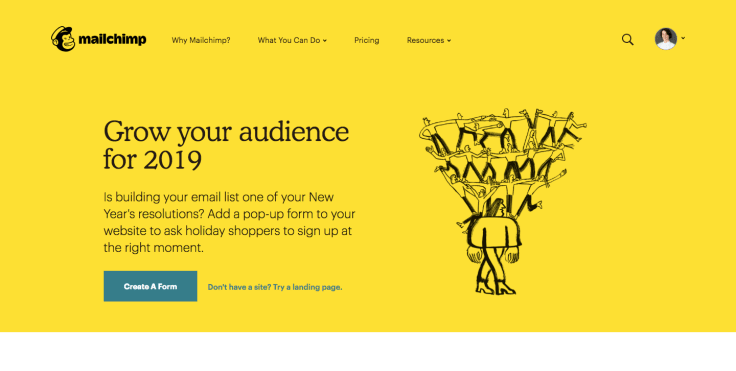
Mailchimp’s seasonal landing page
As 2018 draws to an end, Mailchimp prompts its users to start planning for 2019. When you visit their homepage as a logged in user, you’re redirected to https://mailchimp.com/capture-holiday-traffic/ where you can learn how to create seasonal forms and landing pages.

You can easily copy Mailchimp’s approach to personalization by creating landing pages where you’ll focus on creating value for your customers and helping them prepare for upcoming holidays and other high traffic events.
Sidemail’s Product Hunt optimization
I’ve mentioned it above, and I’ve seen it repeated over and over again. If you promote your product on Product Hunt, you may as well optimize for traffic coming from the site. That’s precisely what Sidemail did on their landing page.

Noticed this orange bar on the top?
It offers a 25% discount to all website visitors coming from Product Hunt. That’s neat, isn’t it?
As you can see, this type of website personalization focused on more short-term goals (driving product subscriptions) doesn’t have to be complicated. What’s more, it can be easily reused with other traffic sources for your website, including social media networks such as Twitter and Instagram, or product review sites.
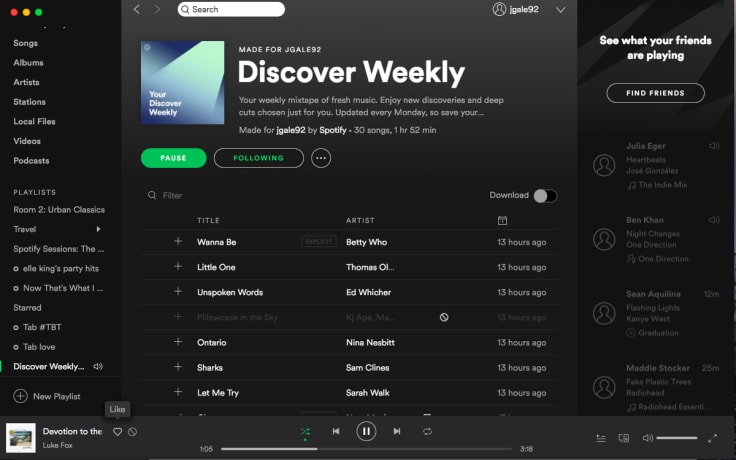
Spotify’s approach to personalization
The ultimate example of website personalization is Spotify as they have taken it to the max. Once you log in, you have access to personalized Daily Mixes with your favorite songs and recommended tracks.

They also offer a Discover Weekly tracklist which as updated every 7 days and features music recommendations based on the artists you follow and activity from other users. If they know that playlists are heavily based around a certain genre, it will also show up in your weekly playlist significantly more.
While this type of personalization may require a deep into look into your own data, it builds great user experience. It can also seriously boost your retention rate as you’re optimizing your product for your users and their needs individually, instead of pushing one static version of it.
One way to do it would be target users who visited specific sections on your website such as a pricing page and modify your homepage once they come back.
Website personalization tools
Now that we’ve learned how to use the data you’ve collected let’s check how to ramp it up using third-party applications. Here’s a list of tools you may consider when applying your website personalization strategy.
As I’ve mentioned before, you can rely on your own numbers and evidence if you’re starting out. ClearBit will help you collect user data necessary for more detailed personalization and dig deeper into what you’ve already collected.
Optimizely is a cross-platform experimentation tool and another great place to begin when using personalization. You can quickly test different headers, copy, and design elements such as CTA buttons and images, and then segment the results. Google Optimize is a perfect alternative if you’re on a budget (yes, it’s free!).
RightMessage allows you to not only optimize your homepage but also introduce elements such as questionnaire and bars that can help you understand and segment your website visitors.
Over to you
To sum up, rule #1 of website personalization is: don’t go overboard with it. Once you know it, you can start testing out different methods and solutions, and see if it affects your landing pages’ conversion rate.
If you’d like to know more about website personalization, I highly recommend checking this Forget The Funnel’s workshop where you’ll learn a ton about further ways to tailor your customers’ experience.
What website personalization techniques have you already applied in projects you’re working on? I’d love to hear more about your experience in the comments below.